
そんな疑問に答えます。
僕は1ヶ月前にWordPressテーマをAFFINGER5に変更しました。
その際、試行錯誤してスマホフッターメニューを設置した経験があります。
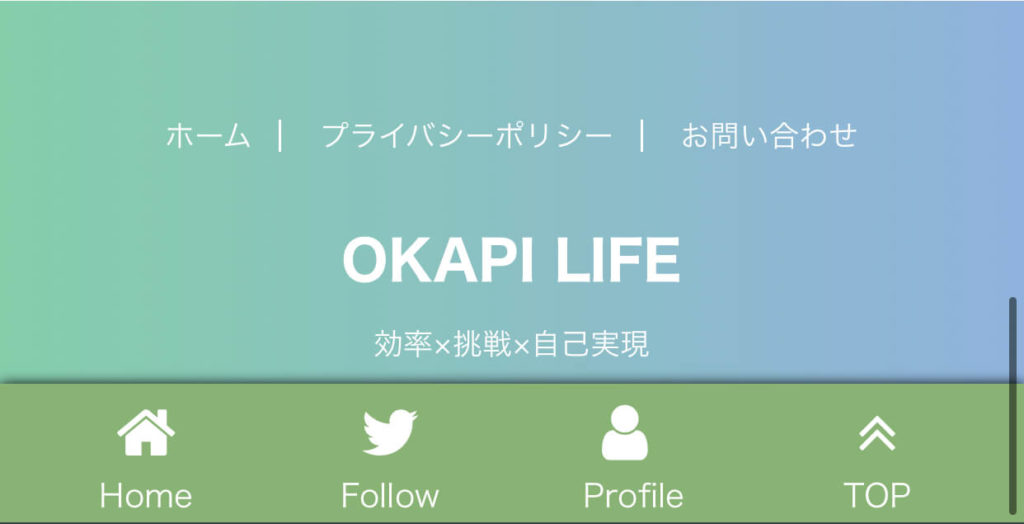
スマホフッターの完成イメージは以下の画像の通り。

この記事では、わかりやすいスマホフッターメニューを作って表示させるための方法を書いています。
記事を読むだけで、見栄えの良いスマホフッターメニューを簡単に作れるようになりますよ!
こんな方におすすめ
- AFFINGER5を使い始めたばかり
- スマホフッターメニューを設置したい
- スマホフッターへの固定メニュー設置方法を知りたい
AFFINGER5版 スマホフッター固定メニューを作る前の注意点

スマホフッターは読者を効果的に誘導できるメリットがあります。
その反面、注意するポイントもあるので事前に覚えておきましょう。
スマホフッター固定メニューに並べる項目数は?
スマホフッターメニューに並べる項目は4つまでにしましょう。
3〜4つに落ち着くブログが多い印象ですね。
4つ以上並べた場合のデメリット
- アイコンや文字が小さくなる
→視認性が下がる - 選択肢が多くなる
→クリック率が下がる - ごちゃごちゃする
→デザイン性が下がる
つまり、この逆を行えばより良いスマホフッターとなります。
4つ以内に並べた結果、視認性が上がり、クリック率が上がり、デザイン性も抜群に良くなります。
ポイント
スマホフッターに並べる項目は4つまで
スマホフッター固定メニューに並べる基準とは
スマホフッターメニューに並べる基準は、自分と読者のためになるか否かです。
「自分のため」と「読者のため」が重なるポイントを探しましょう。
自分のため
- フォロワーを増やしたい
→Twitterフォローボタン - おすすめ記事を読んでほしい
→記事へのリンクボタン
読者のため
- トップページに戻りたい
→ホームボタン - ページの一番上に戻りたい
→上に戻るボタン
つまり、スマホフッター固定メニューに並べる基準は自分と読者のためになるか否かです。

読者への比重を大きくして、読者ファーストを心がけよう。

ポイント
自分と読者のためになるかどうかを基準にする
AFFINGER5版 スマホフッター固定メニュー設置手順

スマホフッターへの固定メニュー設置方法は以下の2つの手順です。
簡単な流れ
- スマホフッター固定メニューを作る
- スマホフッター固定メニュー表示設定(AFFINER5)
ひとつずつ順番に解説していきます。
スマホフッター固定メニューを作ろう
スマホフッター固定メニュー設置手順の1つ目。
それはスマホフッター固定メニューを作ることです。
実際に作ってみましょう。
step
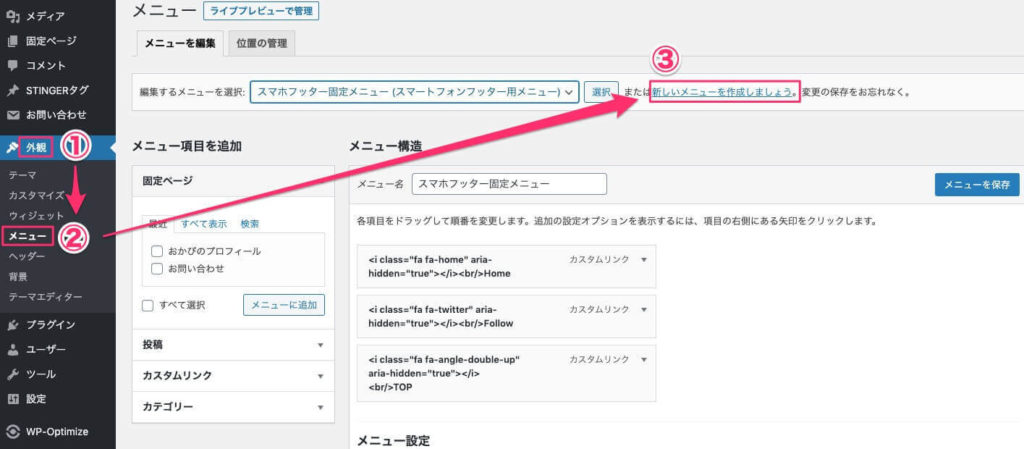
1「新しいメニューを作成しましょう。」をクリック

まずはWordPressのダッシュボード画面を表示。
「外観」>「メニュー」から、メニューを作成していきます。
ポイント
- 「外観」>「メニュー」
- 「新しいメニューを作成しましょう。」をクリック
step
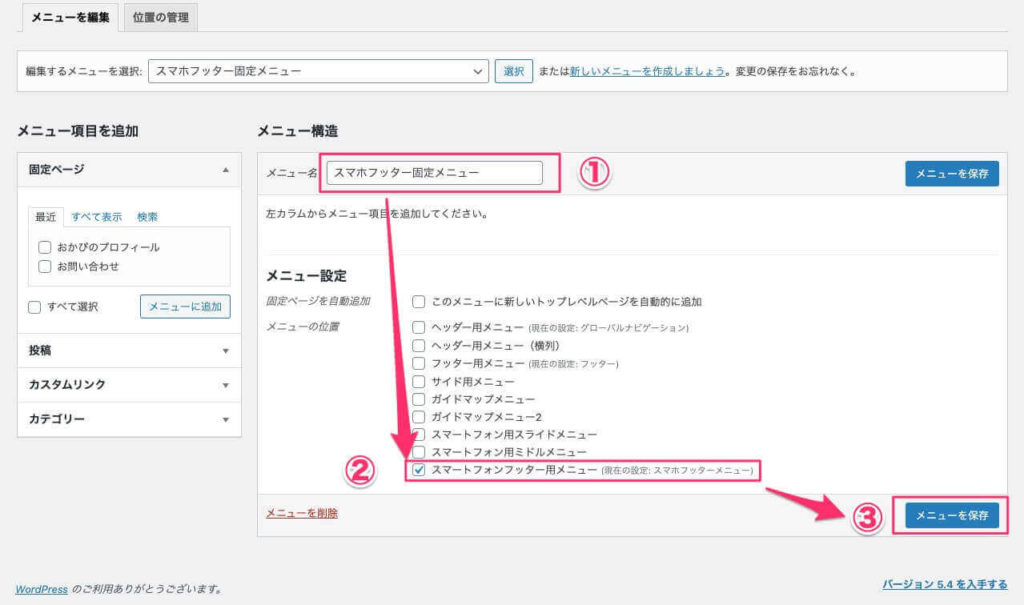
2「メニュー名」を記入、メニュー設定選択

「新しいメニュー」の設定を進めていきます。
最初に「メニュー名」を記入しましょう。
わかりやすい名前であればなんでも構いません。
ポイント
- 「スマートフォン用フッターメニュー」にチェック
- 保存
step
3スマホフッターへ設置するメニューを選択

スマホフッターへ設置するメニューを選びましょう。
「固定ページ」「投稿」「カスタムリンク」「カテゴリー」から選べますよ。
アイコンを設定したいなら、「カスタムリンク」がおすすめです。
これでスマホフッターメニューの「作成」は完了。
次は作ったスマホフッターメニューを実際に「表示」させてみましょう!
スマホフッター固定メニューを表示させよう
スマホフッター固定メニュー設置手順の2つ目。
それは固定メニューの表示設定です。
WordPressダッシュボードから「AFFINGER5 管理」に入り、2箇所にチェックを入れていきます。
2箇所にチェックを入れるだけ!
簡単ですね。
step
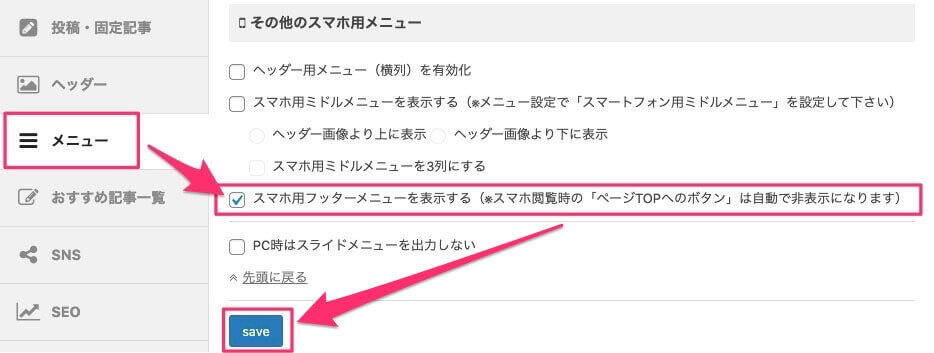
1フッターメニューを表示させる

ポイント
- 「メニュー」をクリック
- 「スマホ用フッターメニューを表示する」にチェック
- 「保存」
step
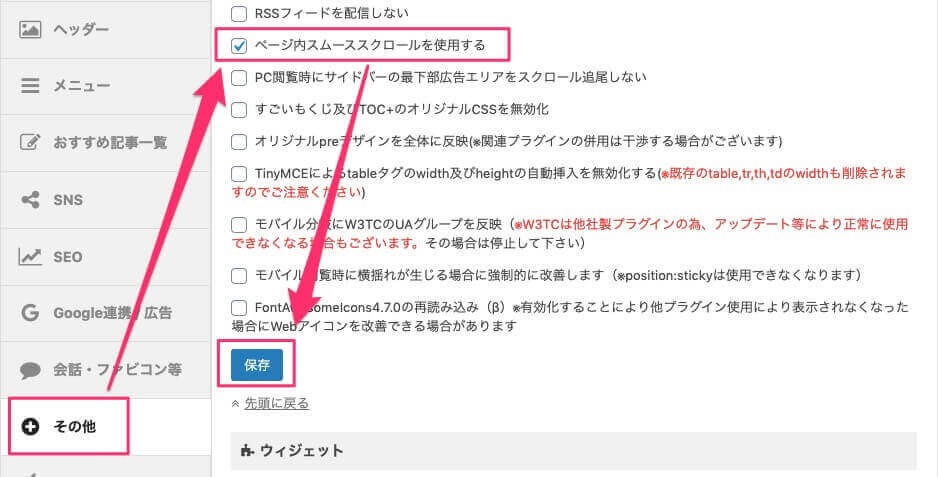
2スクロール時にメニューを発生させる設定

ポイント
- 「その他」をクリック
- 「ページ内スムーススクロールを使用する」にチェック
- 「保存」
これでスマホフッター固定メニューの作成から表示までが完了しました!

AFFINGER5版
スマホフッターメニューのカスタマイズ方法

スマホフッターのカスタマイズ方法は以下の通り。
AFFINGER5を使って、作り込んでいきましょう。
スマホフッターにアイコンを設置しよう
読者がボタンをクリックする際、アイコンがあるとわかりやすいですよね。
この項目では、スマホフッターに表示させるためのアイコンの設定手順について解説します。
クリックしやすくするために、わかりやすいアイコンを設定しましょう!
step
1「fontawesome v4.7」を開こう
![]()
アイコンは「fontawesome v4.7」で取得できるので、自分が使いたいアイコンを探しましょう。
ページを開いたら、「アイコン」をクリックします。
注意ポイント
AFFINGER5では現状「fontawesome v5」に対応していません。
「fontawesome v4.7」を使用しましょう。
※2020年4月時点での情報となります。
step
2表示させたいアイコン名で検索しよう
![]()
基本的に英語対応なので、日本語でヒットしなかったら英語で検索!
step
3コードをコピーしよう
![]()
表示されるコードをコピーしましょう。
メニュー作成ページに戻ったら以下の順番で設定。
- 「カスタムリンク」を開く
- 「リンク文字列」にコードをペースト
これでアイコン準備は完了です。
他のアイコンも同様の手順で準備可能。
僕は「ホーム」「Twitter」「プロフィール」「上に戻る」の4つを使っています。

コピペして使えるコードも載せているので、参考にしてください!
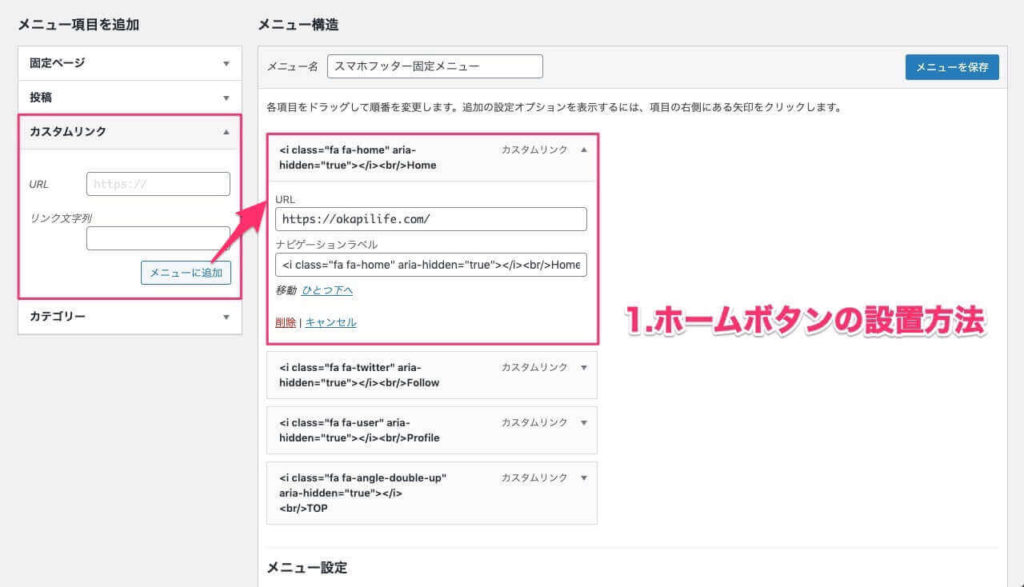
1.ホームボタンの設置方法

ホームボタンは、ブログのTOPページに戻る用のボタンです。
読者が他の記事を一覧で見たい時はホームボタンを押す場合がすごく多いから、これは絶対置いた方がいいですよ!
step
1URLの設定方法
ホームボタンのリンク先はブログのTOPページに設定しましょう。
「https://(ドメイン名)/」となるはずです。
参考
ex) https://okapilife.com/
step
2リンク文字列の設定方法
設定手順
- アイコンのコード
<i class="fa fa-home" aria-hidden="true"></i> - 改行コード
<br> - 表示文字列
ex)Home
参考
<i class="fa fa-home" aria-hidden="true"></i><br>Home
これでHomeボタンの設定方法はバッチリです。
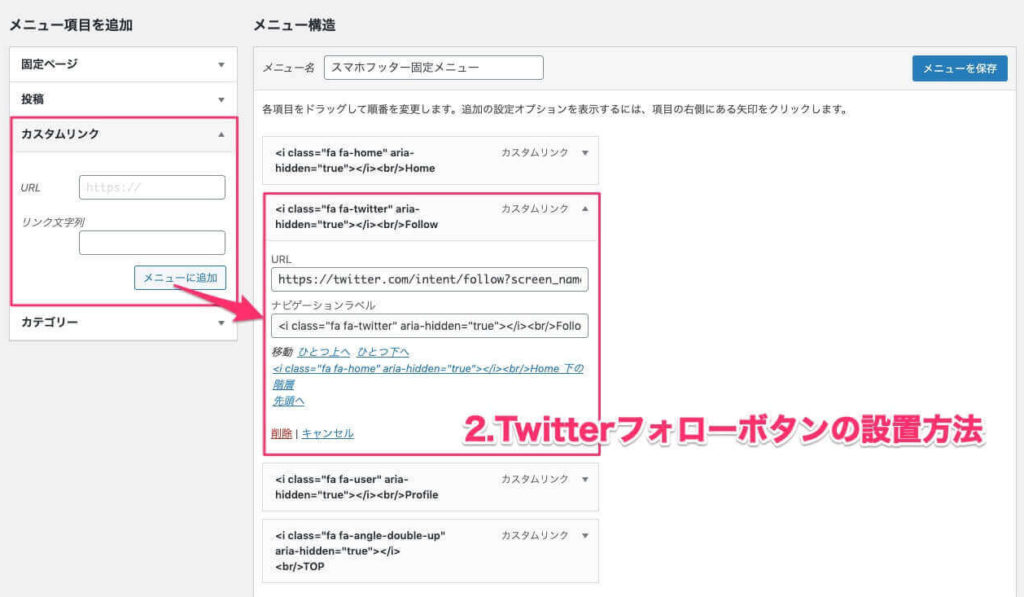
2.Twitterフォローボタンの設置方法

Twitterフォローボタンは、SNSへリンクを飛ばすボタン。
フォローしてもらえれば、新記事の公開ツイート経由でまた見に来てくれるかもしれないですよね。
「自分のファンを増やす」という意味で有効なボタンです。
step
1URLの設定方法
Twitterフォローボタンのリンク先は少し特殊で、以下の通りとなります。
「https://twitter.com/intent/follow?screen_name=(アカウント名)」
参考
ex) https://twitter.com/intent/follow?screen_name=okapilife39
step
2リンク文字列の設定方法
設定手順
- アイコンのコード
<i class="fa fa-twitter" aria-hidden="true"></i> - 改行コード
<br> - 表示文字列
ex)Follow
参考
<i class="fa fa-twitter" aria-hidden="true"></i><br/>Follow
TwitterフォローボタンもこれでOKですね。
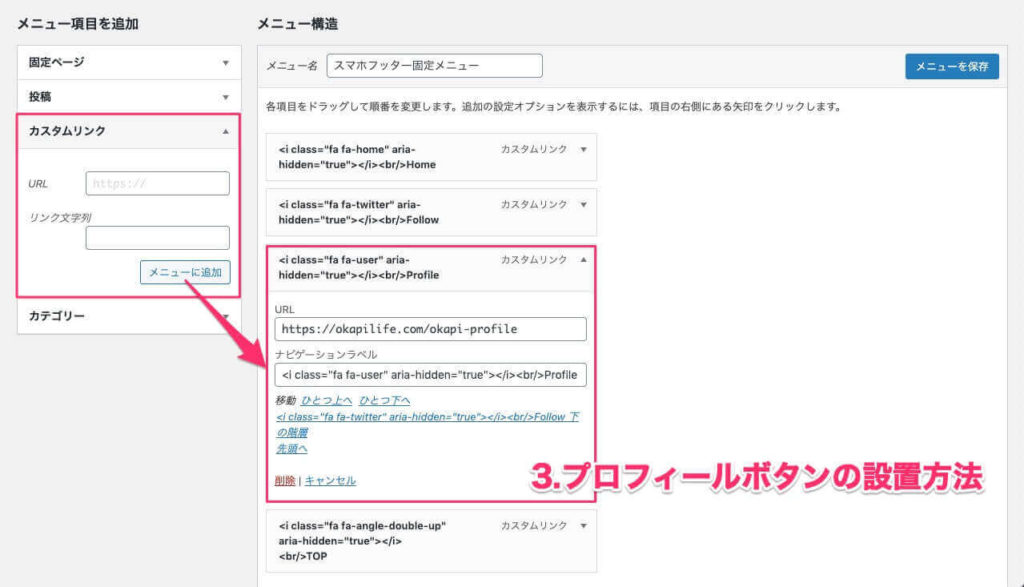
3.プロフィールボタンの設置方法

プロフィールボタンは、自分やブログをより詳しく知ってもらうためのボタンですね。
ここには、作者の詳細情報やバックグラウンド、記事の発信内容ブログの方向性などを記載したページへのリンクを貼りましょう。
あなたやブログのことをより知ってもらえると、単なる文字の羅列から血の通った文章に感じてもらえるようになりますよ。
step
1URLの設定方法
プロフィールページがあるならリンクを貼付。
まだ作っていないなら、仮にスマホフッターに載せなかったとしても作っておいた方がいいですよ。
参考
ex) https://okapilife.com/okapi-profile
step
2リンク文字列の設定方法
設定手順
- アイコンのコード
<i class="fa fa-user" aria-hidden="true"></i> - 改行コード
<br> - 表示文字列
ex)Profile
参考
<i class="fa fa-twitter" aria-hidden="true"></i><br/>Follow
これでプロフィールボタンの設定は完了です。
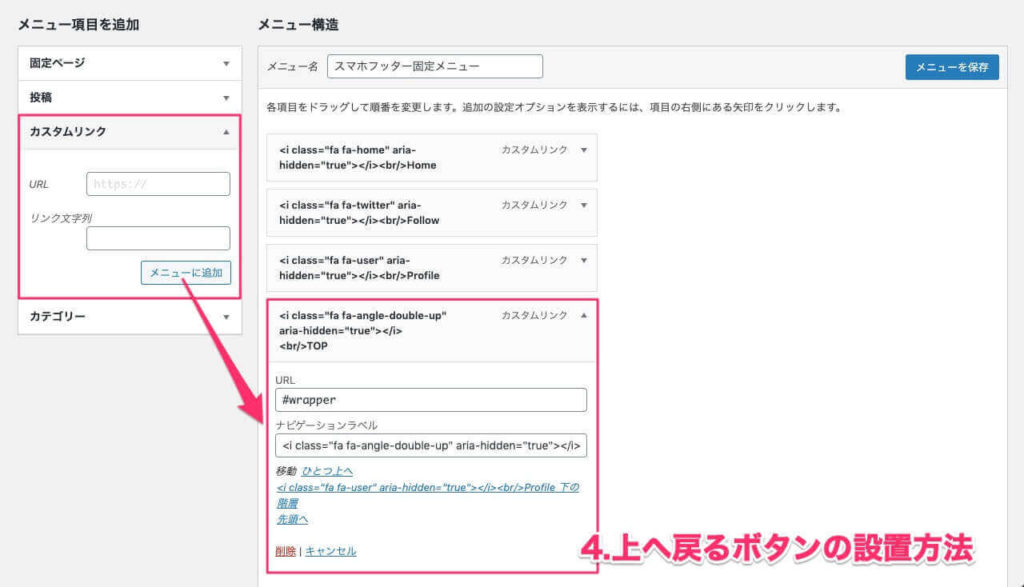
4.上へ戻るボタンの設置方法

上に戻るボタンは、記事を最初から読みたい時などに押すボタンです。
スクロールして上まで戻るのは大変だし、読者のことを考えたら必須ボタンですね。
step
1URLの設定方法
ここはかなり特殊なので注意。
「#wrapper」をURLにそのまま入れます。
参考
ex) #wrapper
step
2リンク文字列の設定方法
設定手順
- アイコンのコード
<i class="fa fa-angle-double-up" aria-hidden="true"></i> - 改行コード
<br> - 表示文字列
ex)TOP
参考
<i class="fa fa-angle-double-up" aria-hidden="true"></i><br>TOP
上へ戻るボタンも設定完了です!
これで4つすべての設定が完了ですね。
アイコン設定は、1つできたらあとは同じ作業の繰り返しなのでやっていくうちに慣れてきます。

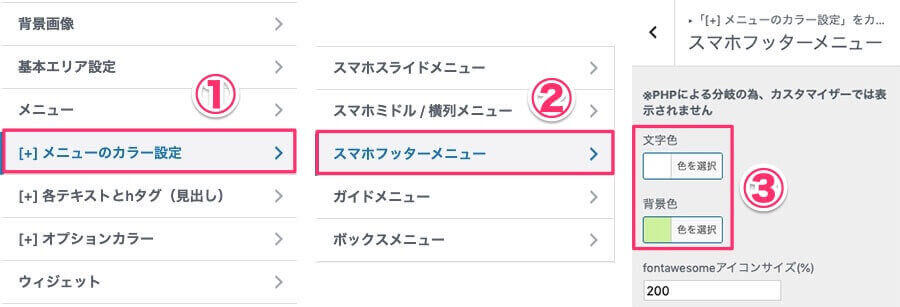
スマホフッターの色を変える

スマホフッターの色を変える際は以下の手順で変更可能です。
簡単な流れ
- 「外観」>「カスタマイズ」を選択
- 「メニューのカラー設定」を選択
- 「スマホフッターメニュー」を選択
- 文字色と背景色を任意の色に変更
アイコンのサイズを変更したい場合、「fontawesomeアイコンサイズ(%)」の数値を変更しましょう。
【AFFINGER5】スマホフッターの固定メニュー設置方法まとめ
この記事では、AFFINGER5でのスマホフッター固定メニューの設置方法について解説しました。
最近ではPCよりもスマホでブログを読む人が増えています。
スマホでの使いやすさがより求められる時代になっているので、まだ設定していない人は今すぐ設定しておきましょう!